先再開一支程式叫ActionBattle_Map.js
(這支程式裡面主要定義繼承Game_Map的類別)
用一樣的方式將插件引入
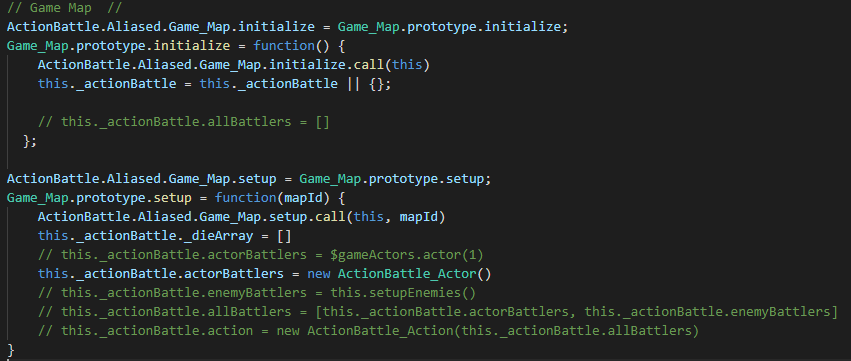
寫下
其中 // 代表註解,可以先不用打唷!
在遊戲執行並讀取遊戲地圖時
會呼叫setup方法來建立相關物件
所以我們就在此階段插入我們自己定義的角色
事不宜遲,趕緊來試玩看看遊戲
在主畫面上的工具列點選遊戲->遊戲測試
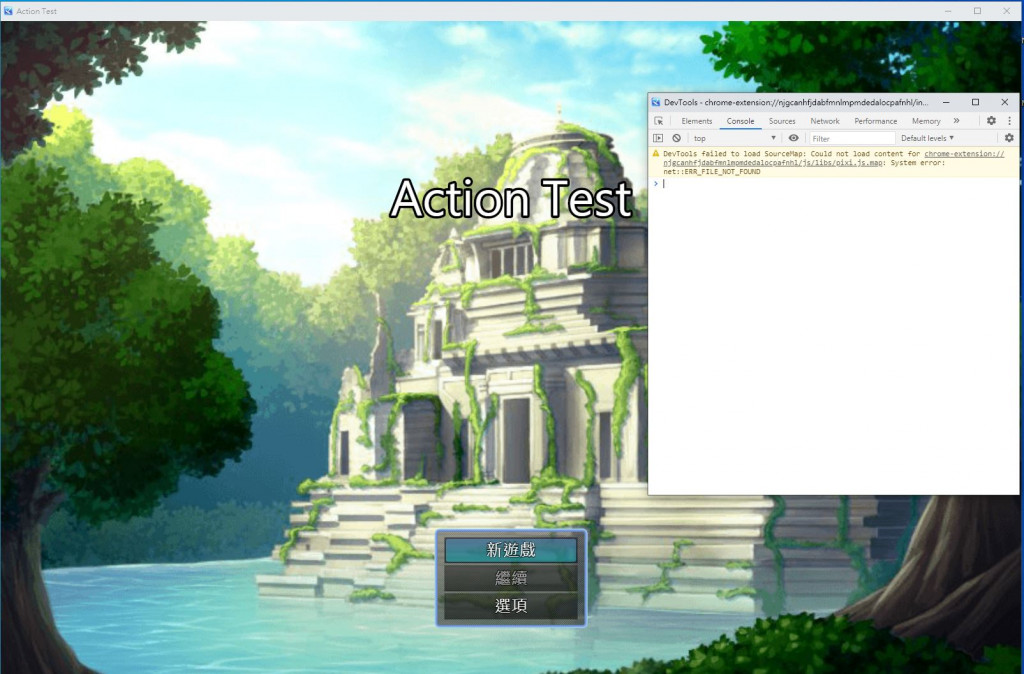
整個遊戲就跑起來了!
接著按下F12
會有一個視窗叫做DevTools跳出來
這篇會印出程式碼裡面的console.log
藉此確認開發是否有誤
整體畫面如下
然後點擊新遊戲
這時視窗DevTools就列出了actor init
代表角色成功實例化了
還記得我們有定義一個Q技能嗎?
這時按Q還什麼反應都沒有
因為還有有將按鍵Q給指派該技能
那明天就繼續將技能Q實作出來吧
